Introduction
In the vast realm of digital design, the power of a compelling background cannot be overstated. Among the myriad of options available to designers, the dark blue texture background stands out as a versatile and sophisticated choice. Today, we’re delving deep into the world of dark blue textures, exploring their unique characteristics, applications, and the impact they can have on your designs. This comprehensive guide focuses on a striking dark blue texture background with blue and textured elements, available for free from Free Theme Downloads.
Read More: 12 Painted Grunge Backgrounds

The Allure of Dark Blue Textures
Before we dive into the specifics of our featured background, let’s explore why dark blue textures have become a favorite among designers:
- Depth and Sophistication: Dark blue hues evoke a sense of depth, mystery, and elegance.
- Versatility: These textures work well in various contexts, from corporate designs to artistic projects.
- Calming Effect: Blue is known for its calming properties, making it an excellent choice for designs that aim to soothe or inspire trust.
- Contrast Potential: Dark blue backgrounds provide an excellent canvas for lighter elements to stand out.
- Professional Appeal: The color blue is often associated with professionalism and reliability.
Now, let’s explore the unique dark blue texture background with blue and textured elements that we’re featuring today.
Detailed Analysis of the Dark Blue Texture Background
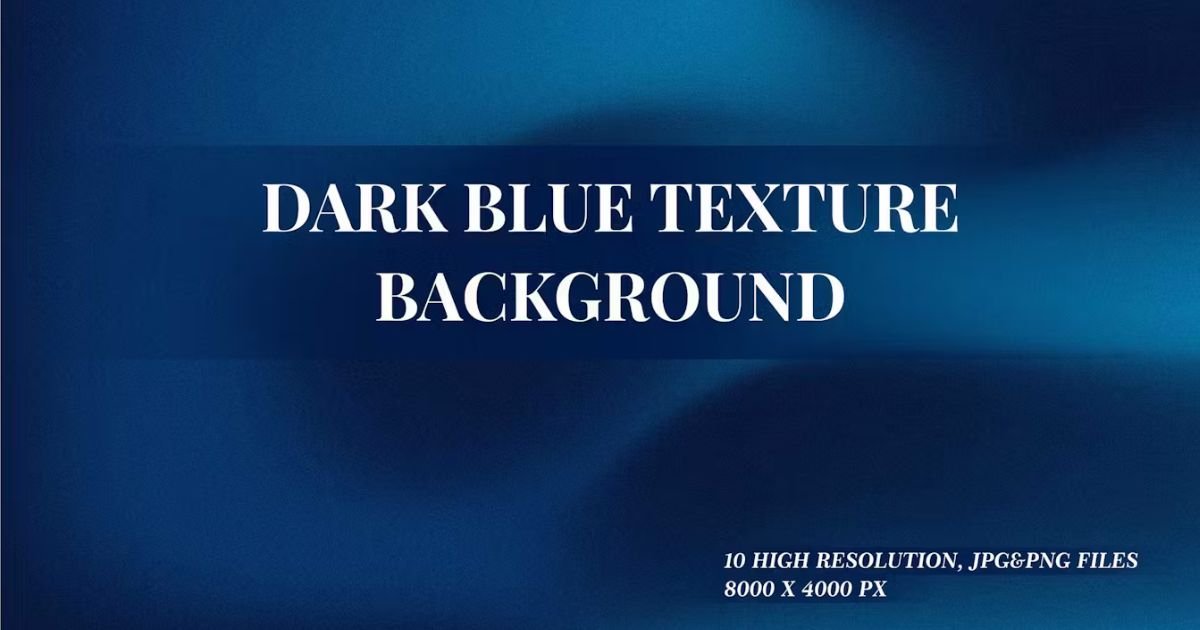
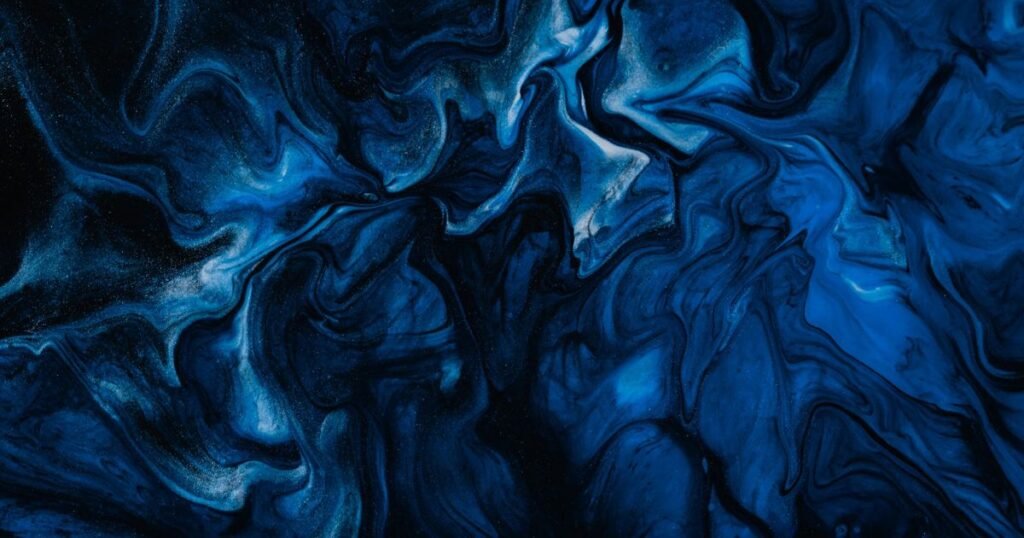
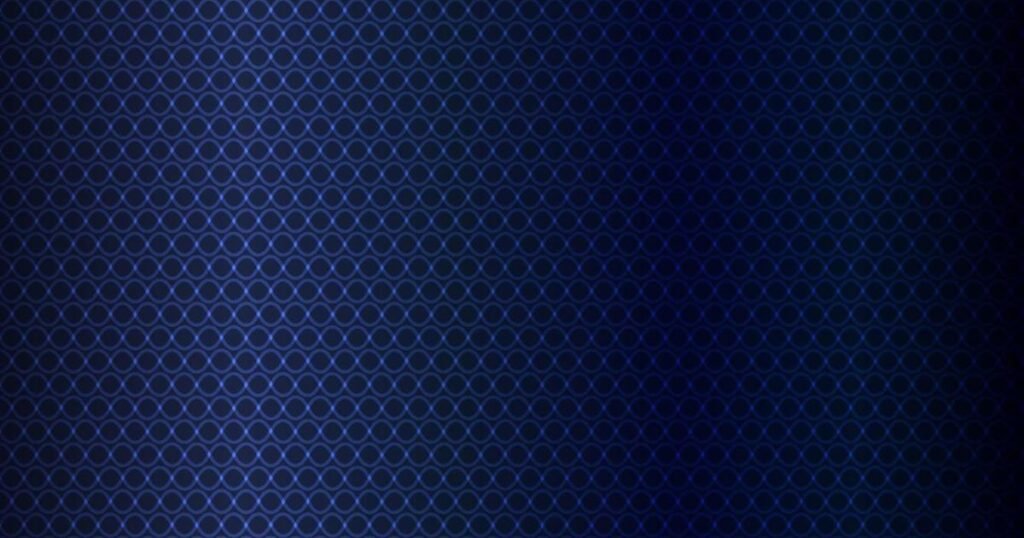
Our featured background is a rich tapestry of dark blue hues and varied textures. Let’s break down its key components:
1. Base Color
The foundation of this background is a deep navy blue. This color choice offers several advantages:
- Creates a sense of depth and space
- Evokes feelings of trust and stability
- Provides a sophisticated backdrop for other design elements
The intensity of the navy blue can be adjusted to suit different design needs, from subtle and understated to bold and dramatic.
2. Textural Elements
Layered over the base color are various textural elements that add complexity and interest to the background:
- Subtle Gradients: Slight variations in the blue hues create a sense of movement and depth.
- Grainy Overlay: A fine, grainy texture adds a tactile quality to the digital design.
- Abstract Patterns: Faint, organic shapes reminiscent of brush strokes or water ripples provide visual intrigue.
These textural elements work together to create a rich, Dark Blue Texture Background multidimensional surface that catches the eye without overwhelming other design components.
3. Light and Shadow Play
One of the most striking features of this background is the interplay of light and shadow:
- Highlights: Lighter blue areas create the illusion of raised surfaces or light catching on textured elements.
- Shadows: Darker regions add depth and create a sense of layered complexity.
This interplay adds a dynamic quality to the background, making it feel alive and responsive to light.
4. Tonal Variations
Within the overall dark blue theme, there are subtle tonal variations:
- Deep Navy: The predominant tone provides a solid foundation.
- Midnight Blue: Darker areas that add depth and shadow.
- Royal Blue: Slightly brighter accents that catch the eye and add interest.
- Cerulean Hints: Occasional lighter blue tones that provide contrast and lift.
These variations create a rich, nuanced backdrop that can complement a wide range of design elements.
5. Texture Directionality
The textures in this background have a subtle directionality:
- Horizontal Streaks: Create a sense of calm and stability.
- Diagonal Elements: Add dynamism and movement to the composition.
- Swirling Patterns: Evoke a feeling of fluidity and organic movement.
This directionality can be used to guide the viewer’s eye or create a sense of flow within your overall design.
Applications of the Dark Blue Texture Background
This versatile background can be applied to a wide range of design projects. Here are some potential applications:
- Website Backgrounds: Create a sophisticated atmosphere for corporate or creative websites.
- Digital Marketing Materials: Use as a backdrop for social media graphics, email headers, or digital ads.
- Presentation Templates: Elevate your presentations with a professional and visually exciting background.
- Product Packaging: Apply packaging designs for luxury or tech products to convey quality and innovation.
- Book Covers: Perfect for mystery, science fiction, or business book covers.
- App Interfaces: Create depth and interest in mobile app designs, especially for night modes.
- Event Invitations: Add elegance to digital invitations for galas, corporate events, or evening weddings.
- Video Production: Use as a backdrop for video intros, lower thirds, or transition elements.
- Digital Art: Serve as a starting point for digital paintings or mixed media artworks.
- Brand Identity: Incorporate into logo designs or brand collateral for businesses aiming for a sophisticated image.

Design Tips for Using the Dark Blue Texture Background
To make the most of this compelling background, consider the following design tips:
- Contrast is Key: Use light-colored text or design elements to create a striking contrast against the dark background.
- Leverage Negative Space: The rich texture allows you to use negative space effectively, creating balance in your designs.
- Color Harmony: When adding other colors, consider using a complementary color scheme. Golds, oranges, or warm yellows can create a beautiful contrast.
- Typography Considerations: Bold, clean fonts tend to work well against this Dark Blue Texture Background. Experiment with font weights to find the right balance.
- Overlay Effects: Try adding subtle overlay effects, such as transparency or blending modes, to integrate other design elements with the background texture.
- Responsive Design: When using this background for web design, ensure it Dark Blue Texture Background scales and crops well on different devices.
- Accent with Imagery: Use the background as a backdrop for striking imagery, allowing the texture to frame and enhance your visual content.
- Gradients and Fades: Experiment with gradients or fades to transition from the textured area to solid colors for diverse layout options.
- Minimalist Approach: The rich texture can stand alone, so don’t be afraid to keep other design elements minimal and let the background shine.
- Animation Potential: For digital media, consider subtle animations that bring out the Dark Blue Texture Background and movement.
Technical Considerations
When working with this dark blue texture background, keep these technical aspects in mind:
- File Format: The background is provided in a high-quality format (e.g., JPEG or PNG) for easy integration into various design software.
- Resolution: Ensure you’re working with a high-resolution version to maintain quality, especially for large-scale applications.
- Color Profile: Pay attention to the color profile (RGB for digital, CMYK for print) to maintain color accuracy across different media.
- Scalability: Test how the texture scales in your designs, especially for responsive web design or varied print sizes.
- File Size Optimization: For web use, optimize the file size to ensure fast loading times without sacrificing quality.
Customization Options
While the dark blue texture background is striking as is, you may want to customize it for your specific needs:
- Color Adjustments: Use photo editing software to adjust hues, saturation, or brightness to match your brand colors.
- Cropping: Focus on specific areas of the texture for more targeted use in your designs.
- Blending: Experiment with blending modes to integrate the texture with other design elements.
- Layering: Add additional texture layers or effects to create a unique variation of the background.
- Masking: Use the texture within text or shape masks for creative applications.
Conclusion
The dark blue texture background with blue and textured elements we’ve explored today is more than just a backdrop – it’s a powerful design tool that can elevate your projects to new heights of sophistication and visual appeal. Its rich depth, subtleDark Blue Texture Background, and versatile nature make it an excellent choice for a wide range of applications, from corporate websites to artistic endeavors.
At Free Theme Downloads, we’re committed to providing high-quality, free graphics to fuel your creativity. This dark blue texture background is just one example of the resources we offer to help you bring your design visions to life. We encourage you to explore our full range of free design assets and to experiment with different ways of incorporating this compelling background into your work.
Read More: Dark Blue Texture Background
FAQs
Q: Is this dark blue texture background free to use?
A: Yes, this background is available for free download from Free Theme Downloads.
Q: Can I use this background for commercial projects?
A: Yes, our backgrounds are free for both personal and commercial use. However, we recommend checking the specific license terms on our website for any limitations.
Q: What file format is the background provided in?
A: The background is typically provided in a high-quality JPEG or PNG format. Check the download specifications for exact details.
Q: Can I modify or customize this background?
A: Absolutely! Feel free to adjust colors, crop, or otherwise modify the background to suit your design needs.
Q: Is this background compatible with all design software?
A: Yes, the standard image formats we provide are universally supported and can be used in most popular design software, including Adobe Creative Suite, GIMP, and Canva.
Q: How can I make this texture blend better with my design elements?
A: Experiment with blending modes, opacity settings, and color adjustments in your design software to integrate the texture naturally into your work.
Q: Do you offer variations of this dark blue texture?
A: While this specific texture is unique, we offer a variety of blue and textured backgrounds. Check our website for more options.
Q: How often do you update your collection of free graphics?
A: We regularly update our collection with new free graphics. Check back often or subscribe to our newsletter for updates.
Q: Can I share this background with others?
A: While you’re welcome to use this background in your designs, we ask that you don’t redistribute the raw file. Instead, please direct others to our website to download their copy.

Q: Do you offer any tutorials on how to use textured backgrounds effectively?
A: We don’t currently offer tutorials, but we’re considering creating some in the future. In the meantime, you can find many general tutorials on working with textures and backgrounds online.